HTMLとCSSで作るウェブサイト作成入門環境設定について 動画解説を見る
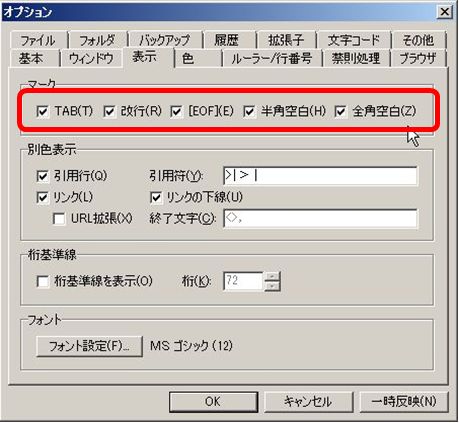
ウェブサイトを構築するための環境としては、専用のソフトを使ったり、オフィスソフトを使ったり、さまざまな方法がありえます。しかし、ここでは、HTMLやCSSを学んでいただくことを目的としていますので、イチからそれらのコードをキーボードで打ち込んで、プログラミングしていただきたいと思います。 Terapadの設定 Terapadを使うに当たって、ひとつ、便利な設定をしておきましょう。Terapadを起動し、メニューバーから[表示]-[オプション]を選択。開いたオプションウインドウで「表示」タブをクリックし、マークの箇所をすべてチェックしておいて下さい。こうすることで、通常、目に見えないはずの、半角スペースや全角スペース、TABスペース、改行などが表示されるようになり、誤入力を防いだり、デバッグ(プログラムの間違い探し)が容易になったりします。
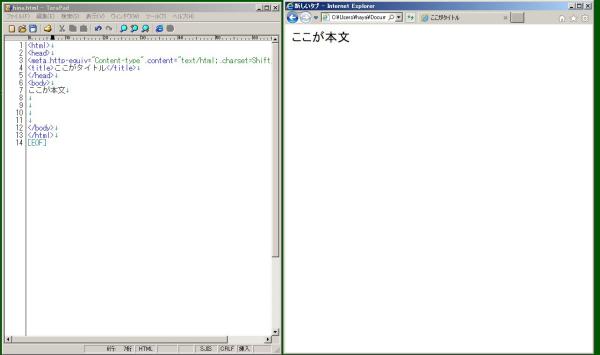
画面の配置 最近のパソコンは、高解像度でワイドの大画面であることが多くなりました。画面の領域に余裕がある場合にぜひ試してもらいたいのは、左側にテキストエディタ、右側にブラウザとする画面配置です(以下)。テキストエディタで編集して保存、ブラウザで再読込して確かめ、またエディタで編集して保存、ブラウザを再読み込みして・・・と繰り返すと、画面を開いたり閉じたりしなくて済むので効率的です。
また、既に作成したHTMLファイルは、ダブルクリックするとブラウザで表示されてしまいます。通常、〜.htmlや〜.htmという拡張子は、ブラウザと関連づけられているからです。HTMLファイルを再度編集するときは、Terapadでファイルを開く必要がありますが、ファイルをTerapadにドラッグ&ドロップすると、簡単に開くことができます。 ファイル拡張子の表示
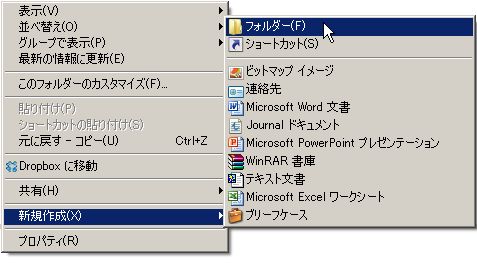
先に〜.htmlや〜.htmという拡張子について触れましたが、ファイル名の後についている〜.txtや〜.css、〜.jpgといった「どっとナントカ」というところが拡張子です。Windowsではこの拡張子を表示させないようにするのがデフォルト(標準)になっていることがありますので、パソコンによっては「どっとナントカ」の部分が見られない、という場合があります。拡張子が表示されていれば、〜.htmlや〜.htmならWebページを表示するHTMLファイルだな、とか、〜.cssならスタイルシートのCSSファイルだな、ということがわかりますが、表示されていないとわかりません。プログラミングをするうえで、対象のファイルが何のファイルかがわからないと不便ですので、表示されていない人は、表示されるよう設定しましょう。 作業フォルダの作成 Webプログラミングを学ぶにあたり、作成したHTMLファイルやCSSファイル、関連する画像ファイルなどが迷子になってしまわないように、作業用フォルダを作成しておきましょう。Windowsのエクスプローラで、パソコンやネットワークフォルダ、USBメモリなど、作業用フォルダを作成するのに適切な場所を開き、右クリック。ポップアップメニューが表示されるので、[新規作成]-[フォルダー]を選ぶと、「新しいフォルダー」というフォルダができます。ここでは、Webプログラミングの基礎という意味で、フォルダ名を「webkiso」としておきましょう(下図参照)。この資料では、このフォルダ名を一貫して使います。
webkisoフォルダを作成したら、フォルダをダブルクリックして開きましょう。今はまだ空っぽのフォルダですが、これからこの中にプログラムを作っていきます。 ショートカットの利用
最後に、環境設定ではありませんが、プログラミング作業を効率よくするためのコツとしてショートカットの利用をご紹介しておきます。プログラミングに限らず、パソコンでレポートを書いたりプレゼン資料を作る際にも役立つと思います。
|
|