HTMLとCSSで作るウェブサイト作成入門
ブロックレベル要素(5)データ送信のための<form>タグ
掲示板やアンケート、メールフォームなど、ユーザーによる入力データを受け付けて処理する仕組みを作る際に必要となるのが、<form>タグと、入力部品タグの<input><select><textarea>です。ここでは、ブロックレベル要素の<form>を中心に確認します。なお、インライン要素の3つの入力部品タグについては、こちらを見て下さい。
<form>と入力部品タグの使い方は、<form>〜</form>の間に入力部品タグを設定する、という形になります。データ送信要求がなされると、入力部品タグから入力されたデータを、<form>タグに指定されたプログラムに渡す、ということが行われます。以下のサンプルを確認して下さい。
[HTMLサンプル]
<form method="post" action="anketo.php">
名前:<input type="text" name="namae" size="30"><br>
性別:<input type="radio" name="seibetsu" value="M" checked>男性
<input type="radio" name="seibetsu" value="F">女性<br>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</form>
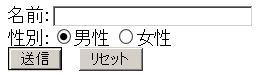
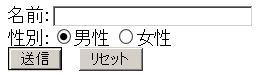
[サンプルのブラウザ表示結果]

サンプルを簡単に説明すると、入力部品タグ<input>を使って、名前、性別を入力してもらい、リセットボタンでクリア、送信ボタンで実行(submit)する、ということが書かれています。送信ボタンが押されて実行(submit)されるのは、<form>タグに設定された「anketo.php」というphpのプログラムで、そのプログラムに対してpostメソッドという方式でデータを渡しなさい、ということが指示されています。phpのプログラムやデータ送信については、またphpを説明する資料で説明しますので、ここでは、<form>タグによってプログラムを呼び出す、ということだけ確認しておいて下さい。
なお、属性の一覧は以下の通りです。
| 属性 |
設定値 |
意味 |
サンプル |
| action |
プログラム名 |
実行時の処理対象 |
<form action="aa.php">〜</form> |
| method |
post
get |
post方式で送信
get方式で送信 |
<form method="post">〜</form>
<form method="get">〜</form> |
| name |
フォーム名 |
フォームの名前 |
<form name="fm01">〜</form> |
| enctype |
multipart/form-data |
ファイルを送信(マルチパート指定) |
<form enctype="multipart/form-data">〜</form> |
<form>タグと共に使うことになる、インライン要素の入力部品タグについては、こちらをご覧下さい。
|