HTMLとCSSで作るウェブサイト作成入門リンクや画像ファイルの相対パス指定
<a>タグでリンクを張ったり、<img>タグで画像を表示したりする場合、リンク先や表示させる画像ファイルを指定する方法として「絶対パス指定」と「相対パス指定」があります。 
★リンク指定の場合 index.html内でのリンク指定
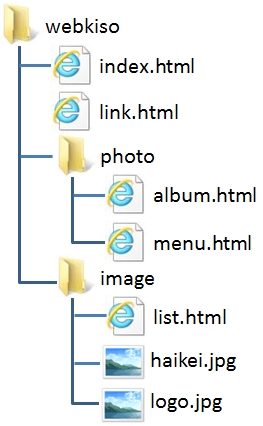
index.htmlから見て、同じフォルダwebkisoに格納されているlink.htmlへのリンクは、そのままファイルを指定すれば実現できます。一方、index.htmlから見て、同じフォルダwebkisoに設定されている下位フォルダphotoに格納されているmenu.htmlへのリンクは、「フォルダ名/ファイル名」と指定します。もし、フォルダが何階層もある場合は、「フォルダ名/フォルダ名/フォルダ名/ファイル名」という形になります。 album.html内からlink.htmlへのリンク指定
上位フォルダにさかのぼる指定は、ピリオド(ドット)を2つ「..」(←見えにくいですが2つ半角ピリオドが並んでいます)で指定します。つまり、「../link.html」という指定は、現在のHTMLファイルの一つ上位のフォルダにあるlink.htmlというファイル、という意味になります。この方法では、上位フォルダにあるファイルだけでなく、上位フォルダにある「フォルダ」も指定することができ、これを使って、例えば、上位フォルダwebkisoの中にあるimageフォルダの中のlist.htmlという指定を「../image/list.html」とすることが可能です(つまり、ディレクトリ階層を一つ上がって一つ下がるという指定)。さらには、より上位のフォルダにあるファイルも指定でき、例えば、「../../../xxx.html」と指定すると、現在のHTMLファイルの3つ上位のフォルダにあるxxx.htmlというファイル、という意味になります。 
★画像指定の場合 album.htmlにimageフォルダに格納されたlogo.jpgを表示する 相対パスの指定方法は、先のリンクと同じです。上位フォルダwebkisoに設定されているimageフォルダに格納された画像ファイルlogo.jpgを指定しています。 
|
|