HTMLとCSSで作るウェブサイト作成入門
ブロックレベル要素(4)表を作る<table>タグ
●表の基本
HTMLで表を描くときに使うのが<table>タグです。基本的な構造は、<table>〜</table>で表全体を指定し、その中に<tr>〜</tr>で表の行(段)を設定し、その各行(段)に<td>〜</td>でセルを配置します。1行目(最上段)は、その列の項目名であることがありますが、そのような場合は、通常行(段)の<td>〜</td>の代わりに、<th>〜</th>を使うと、表の項目名らしく太字表記・中央寄せになります(以下サンプルの赤字)。<th>〜</th>は必ず使わなくてはならないわけではなく、他の行(段)と同じでよい場合は、<td>〜</td>で構いません。次のサンプルで確認して下さい。
[HTMLサンプル] ※「border="1"」は、「枠線の太さ1」の意。
<table border="1">
<tr><th>No</th><th>語</th><th>音</th></tr>
<tr><td>1</td><td>か</td><td>ka</td></tr>
<tr><td>2</td><td>て</td><td>te</td></tr>
</table>
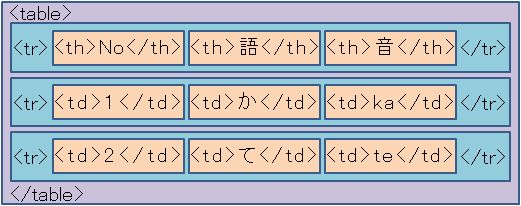
[サンプルのブラウザ表示結果]

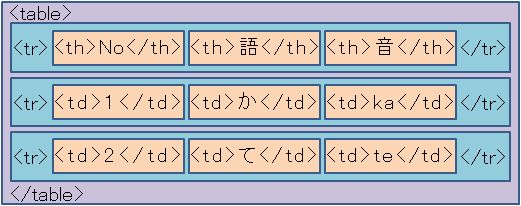
[HTMLタグとブラウザ表示の対応イメージ]

●表がつぶれてる?
表だけを作成すると、表の未入力のセルが、つぶれたようになってしまいます。上記のサンプルのような場合は問題ありませんが、未入力のセルができる場合は、全角のスペースなどを入れておきましょう。つぶれたように見える状況が、解消されますので試して見て下さい。
●セルの結合
表を利用する際、複数のセルを結合し、ひとつのセルとして扱いたい場合があります。
セルを横方向に結合したい場合、<td>タグに、「colspan="結合するセルの数"」という属性を追加します。結合した場合、その行(段)のセルの数(あるいは<td>〜</td>の数)は少なくなります。例えば、上記のサンプルのように、3×3の表の場合、一行(段)あたり、3つの<td>〜</td>が設定されますが、最下段の中央の<td>タグに、「colspan="2"」として2つ分のセルを結合すると、その行(段)は、<td>〜</td>の数が、「colspan="2"」を設定したものを含めて2つになります。以下のサンプルとイメージを確認して下さい。
[HTMLサンプル]
<table border="1">
<tr><th>No</th><th>語</th><th>音</th></tr>
<tr><td>1</td><td>か</td><td>ka</td></tr>
<tr><td>2</td><td colspan="2">結合</td></tr>
</table>
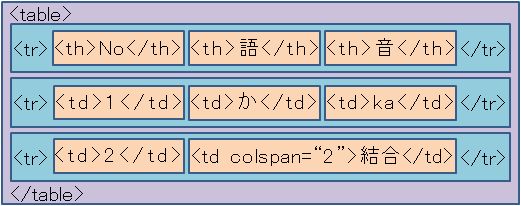
[サンプルのブラウザ表示結果]

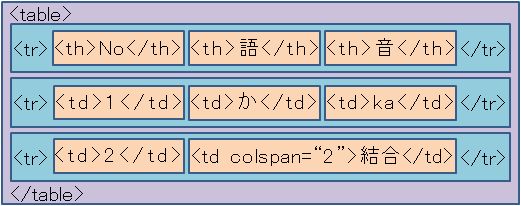
[HTMLと表示結果の対応イメージ]

また、セルを縦方向に結合したい場合には、<td>タグに、rowspan="結合するセルの数"を追加します。例えば、上のサンプル表示結果の表の一番左側の列の2行目と3行目のセルを結合するは、一番左側の列の2行目の位置の<td>タグに、<td
rowspan="2">を設定します。このとき、一番左側の列の3行目(最下段)のセルの<td>〜</td>は不要となり、最下段の<tr>〜</tr>の中に指定される<td>〜</td>タグは、既に結合指定してあるもの一つだけとなります。以下のサンプルとイメージで確かめましょう。
[HTMLサンプル]
<table border="1">
<tr><th>No</th><th>語</th><th>音</th></tr>
<tr><td rowspan="2">結合</td><td>か</td><td>ka</td></tr>
<tr><td colspan="2">結合</td></tr>
</table>
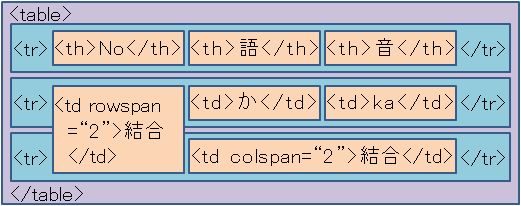
[サンプルのブラウザ表示結果]

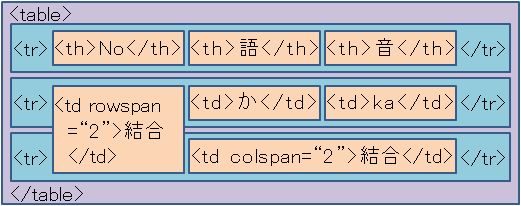
[HTMLと表示結果の対応イメージ]

●その他の属性
<table>タグと、関連する<tr><td><th>タグには、種々の属性がある。罫線の太さを指示するborder、幅を指定するwidth、高さを指定するheight、背景色を変えるbgcolor、背景画像を設定する backgroundなどである。
| タグ |
属性 |
設定値 |
意味 |
サンプル |
| table |
border |
数値 |
罫線の太さ |
<table border="2">〜</table> |
| bgcolor |
色コード |
背景色 |
<table bgcolor="red">〜</table> |
| background |
画像 |
背景画像 |
<table background="x.jpg">〜</table> |
| width |
数値や% |
表の幅 |
<table width="70%">〜</table> |
| height |
数値や% |
表の高さ |
<table height="350">〜</table> |
| cellpadding |
数値 |
セル余白 |
<table cellpadding="3">〜</table> |
| cellspacing |
数値 |
セル間隔 |
<table cellspacing="3">〜</table> |
| align |
left
right
center |
左寄せ
右寄せ
中央寄せ |
<table align="center">〜</table> |
| tr |
bgcolor |
色コード |
背景色 |
<tr bgcolor="red">〜</tr> |
| background |
画像 |
背景画像 |
<tr background="x.jpg">〜</tr> |
| align |
left
right
center |
左寄せ
右寄せ
中央寄せ |
<tr align="center">〜</tr> |
| valign |
top
bottom
middle |
上寄せ
下寄せ
中央寄せ |
<tr valign="top">〜</tr> |
td
(th) |
bgcolor |
色コード |
背景色 |
<td bgcolor="red">〜</td> |
| background |
画像 |
背景画像 |
<td background="x.jpg">〜</td> |
| align |
left
right
center |
左寄せ
右寄せ
中央寄せ |
<td align="center">〜</td> |
| valign |
top
bottom
middle |
上寄せ
下寄せ
中央寄せ |
<td valign="top">〜</td> |
| width |
数値や% |
表の幅 |
<td width="70%">〜</td> |
| height |
数値や% |
表の高さ |
<td height="350">〜</td> |
| colspan |
数値 |
結合横セル |
<td colspan="3">〜</td> |
| rowspan |
数値 |
結合縦セル |
<td rowspan="4">〜</td> |
●ウェブデザインにも使える<table>タグ
最近のウェブデザインの主流はスタイルシートですが、<table>タグもウェブデザインに使われてきました。
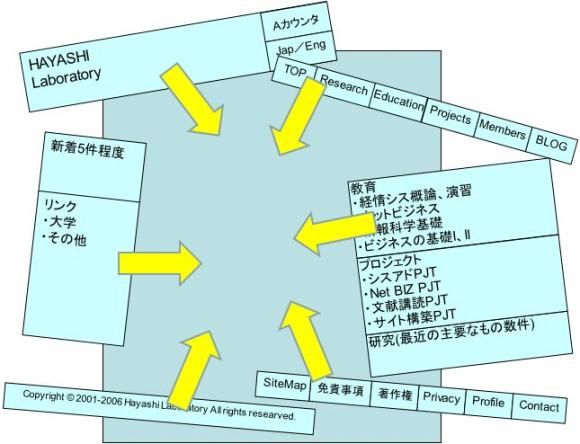
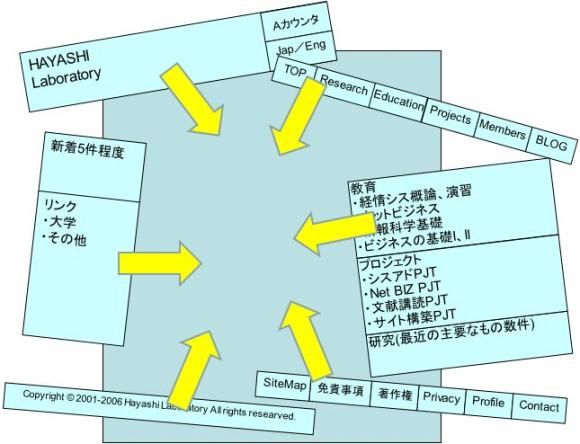
例えば、次のようなウェブデザインはよくありますが、ウェブページは、基本的には、このような四角いブロックを組み合わせて構成され、そのブロックの中に文字や画像を配置することで作られています。そして、この四角いブロックの枠は、<table>タグを用いて実現することができます。border="0"とすれば、枠線も消すことができますし、<table>は入れ子にして使えます。また、colspanやrowspan属性を使えば、変則的な枠もデザインできます。
ページの一部の構成を作ったり、1ページだけのシンプルなページをデザインする場合など、適切に使えると便利なことがあります。
よくあるウェブページのデザイン

基本的には四角い枠のパーツで構成されています

|