HTMLとCSSで作るウェブサイト作成入門
CSS(7)背景関連の設定
●背景色の設定
ページ全体、テーブル、その他ブロックレベル要素などの背景を適切に設定することは、ウェブページのデザインにとって重要な問題です。そこで、背景の設定に関するスタイルの指定方法を確認しましょう。以下のサンプルを確認して下さい。
[CSSサンプル]
p {
/*p全体に対して*/
background-color: #00fa9a; /*三原色RRGGBBで背景色指定*/
}
table {
/*table全体に対して*/
background-color: yellow; /*色名称で背景色指定*/
}
[HTMLサンプル] ※基本タグは省略
<p>
段落内の背景色
<table border="1">
<tr><td>
テーブル内の背景色
</td></tr>
</table>
ここも段落内の背景色
</p>
ここは段落の外<br>
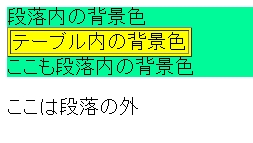
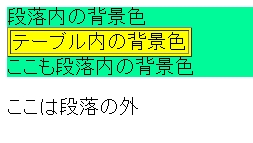
[サンプルのブラウザ表示結果]

CSSサンプルを見ると、<p>タグに背景色「#00fa9a」(薄い緑色)を、<table>タグに背景色「yellow」を、いずれも「background-color」プロパティによって設定しています。HTMLサンプルは、<p>〜</p>と<table>〜</table>が入れ子構造になっているため、段落のブロック(薄い緑色)の中に、テーブルのブロック(黄色)が入り込んだ形となっています。当然、<p>〜</p>の外側には背景色は設定されていませんので、「ここは段落の外」という文字列は段落のブロックの外側にあります。CSSとHTML、出力結果の対応をよく確認して下さい。
なお、ページ全体の背景は、<body>タグに対して背景色を設定することで、実現できます。
●背景画像の設定
ウェブページやその構成要素には、背景色だけでなく、画像も設定することができます。ここでは、<body>タグに背景画像を設定してみましょう。つまり、ウェブページの背景全体に壁紙を設定する、ということです。
ここでは、この矢印の画像 を使って確認します。 を使って確認します。
[CSSサンプル]
body {
/*body全体に対して*/
background-image: url("画像ファイル名"); /*画像ファイル名指定*/
}
[HTMLサンプル] ※<body>タグ以外の基本タグは省略
<body>
<p>背景画像のテスト</p>
</body>
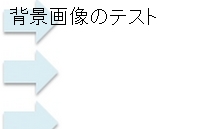
[サンプルのブラウザ表示結果]

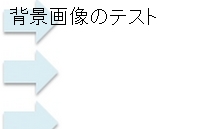
上記のサンプルは、「background-image」で画像を背景に設定すると、画像が縦横に繰り返し表示され、ページ全体に敷きつめられることを示しています。ただ、この敷きつめ方は選ぶことができ、「background-repeat」プロパティに、「repeat-x」を指定すると横にだけ繰り返され、「repeat-y」を指定すると縦にだけ繰り返されることになります。
縦にだけ繰り返すサンプルを以下に示します。
[CSSサンプル]
※HTMLサンプルは上記と同じ
body {
/*body全体に対して*/
background-image: url("画像ファイル名"); /*画像ファイル名指定*/
background-repeat: repeat-y;
/*縦に繰り返し*/
}
[サンプルのブラウザ表示結果]

●背景関連のスタイル
背景のスタイル設定に関連するプロパティの一覧は以下の通りです。対象欄の全要素とは、あらゆるタグに指定できる、という意味です。
|
プロパティ
|
概要
|
対象
|
設定値
|
|
background
|
背景属性を一括設定
|
全要素
|
background-color、background-image、background-repeat、background-position(スペース区切り)
|
|
background-color
|
背景の色
|
全要素
|
カラーコード(#FFFFFFなど)、色名(red、blueなど)、transparent
|
|
background-image
|
背景画像の設定
|
全要素
|
url("画像ファイル名")、none
|
|
background-attachment |
背景画像の固定
|
全要素
|
fixed
|
背景画像を固定
|
|
scroll
|
背景画像をスクロール
|
|
background-repeat
|
背景画像の表示方法
|
全要素
|
repeat
|
縦横に繰り返し
|
|
repeat-x
|
横に繰り返し
|
|
repeat-y
|
縦に繰り返し
|
|
no-repeat
|
一つだけ表示
|
|
background-position
|
背景画像の位置
|
ブロックレベル要素
|
left
|
左
|
|
center
|
中央
|
|
right
|
右
|
|
top
|
上
|
|
center
|
中央
|
|
bottom
|
下
|
|