HTMLとCSSで作るウェブサイト作成入門インライン要素とブロックレベル要素 動画解説を見るHTMLタグは、大きくインライン要素とブロックレベル要素に分けられます。ウェブページ内の大枠の構造や配置を決めるのがブロックレベル要素です。ウェブページは、通常、以下のようにデザインされますが、実は、四角いブロックを組み合わせて作成されています。丸みを帯びたウェブデザインも、そのように見せかけているだけです。
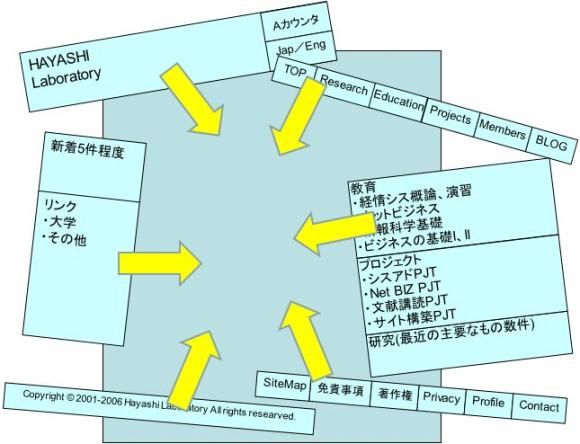
よくあるウェブページのデザイン
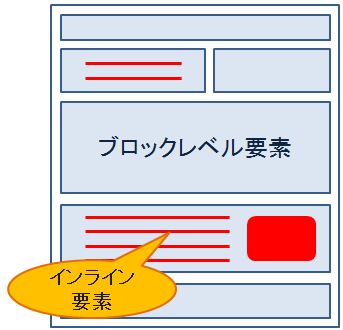
基本的には四角いブロックで構成されています 一方のインライン要素は、ブロックの中身の文字や画像などを指定したり装飾するものです。ブロックレベル要素の中には、文字やインライン要素だけでなく、ブロックレベル要素を組み込む(入れ子にする)こともできます。一方、インライン要素の中に入れられるのは文字やインライン要素だけで、ブロックレベル要素は入れられません。ブロックレベル要素とインライン要素の区別は、スタイルシートを使う際に必要になってきますので、覚えておくと役に立ちます。
インライン要素とブロックレベル要素には、よく使う主なものだけでも、次のようなタグがあります。個々のタグについては、後の資料で説明します。
|
|
SPONSORED LINK