HTMLとCSSで作るウェブサイト作成入門
CSS(6)ボックスの設定方法(幅・高さ・余白・枠線)
動画解説を見る
●ボックスの設定方法
HTMLには様々な要素(タグ)がありますが、それらはすべてブラウザに表示される際にボックスと呼ばれる領域を生成します(詳しくはボックスモデルについてを確認して下さい)。ボックスは、HTMLがブラウザに表示される際に自動的に生成されますが、CSSを使うと、このボックスの幅や高さ、余白、枠線のスタイルを、自在に設定することができます。以下が設定方法のサンプルです。
[HTMLサンプル] ※基本タグは省略
<p>富士山は、標高3776メートルの活火山である。2013年、ユネスコの世界遺産に登録された。</p>
[CSSサンプル]
p {
width: 350px; /*幅を350ピクセルに*/
height: 50px; /*高さを50ピクセルに*/
padding: 10px; /*パディングを10ピクセルに*/
margin: 10px; /*マージンを10ピクセルに*/
border-style: solid; /*枠線を実線に*/
border-color: purple; /*枠線の色を紫色に*/
border-width: 10px; /*枠線の太さを10ピクセルに*/
}
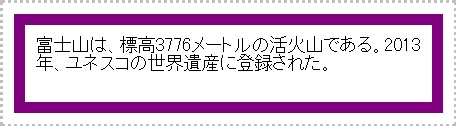
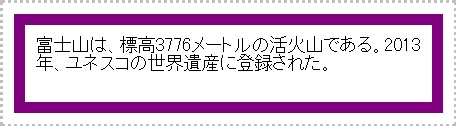
[サンプルのブラウザ表示結果] ※上記CSSでは最外側の点線は表示されません。

上記サンプルは、コメントにも記載されている通り、内容物(文章)の幅が350ピクセルで高さが50ピクセル、内容物と枠線との間の余白を10ピクセル、枠線を太さ10ピクセルの紫色の実線にし、外側余白であるmarginを10ピクセルにしています。上記表示結果の点線は、外側余白のmarginの幅をわかりやすくするために付けたもので、このCSSでは表示されません。図をよく見て、外側余白(margin)、枠線の太さ(border-width)、内側余白(padding)の幅が同じであることを確認して下さい。下側の内側余白が広いのは、内容物(文章)が、設定された高さ50ピクセルに達していないからです。
●ボックスの大きさに注意!
したがって、文章や画像などをウェブページ内に表示させようとするとき、それがページ上に占める大きさは、widthとheightだけでは決まらず、内側余白のpaddingや枠線の太さborder-width、外側余白のmarginをも考慮する必要があることに注意して下さい。文章や画像などの横幅は「width幅+padding幅×2+border太さ×2+margin幅×2」となります(×2となるのは左右あるからです)。縦の高さも、「height幅+padding幅×2+border太さ×2+margin幅×2」となります(これも上下あるので×2となります)。ですので上記サンプルの場合、表示結果の横幅は 350+10×2+10×2+10×2=410ピクセル となります。また、高さは 50+10×2+10×2+10×2=110ピクセル です。
ここで、注意が必要なのは外側余白marginです。ボックスが上下に重なるとmarginは相殺されるという性質があります。上で使ったCSSサンプルはそのままで、HTMLサンプルをコピーして2段にしてみましょう。以下のように<p>〜</p>タグを2段にした場合、それぞれに、width、height、padding、border-width、marginが設定されますので、元の倍の高さになるように思われますが、そうはなりません。
[HTMLサンプル] ※基本タグは省略
<p>富士山は、標高3776メートルの活火山である。2013年、ユネスコの世界遺産に登録された。</p>
<p>富士山は、標高3776メートルの活火山である。2013年、ユネスコの世界遺産に登録された。</p>
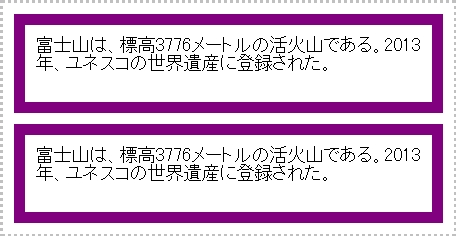
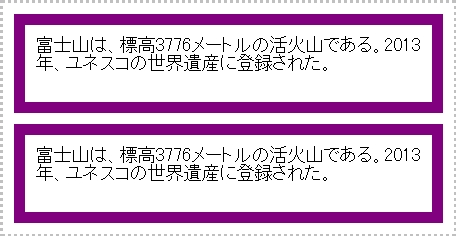
[サンプルのブラウザ表示結果] ※上記CSSでは最外側の点線は表示されません。

表示結果の上側ボックスの枠線と下側ボックスの枠線の間の隙間の幅を見て下さい。本来、上側ボックスのmargin 10ピクセルと、下側ボックスのmargin
10ピクセルの合計20ピクセルの隙間ができそうですが、実際には、marginひとつ分の10ピクセルしかありません(太さ10ピクセルの枠線と同じ幅であることが見てとれます)。つまり、marginが相殺され、ひとつ分のmarginがなくなっているのです。意図通りのウェブページをデザインするために、ボックスの大きさをうまくコントロールできるようにしましょう。
●ボックスを簡単に扱うために
とはいえ、ボックスを適切にコントロールすることは難しいかもしれません。ただ、できるだけ簡単にする方法はあります。それは、余白を初期化することです。初期化とは、スタイルシートの最初で以下を設定することです。
[CSSサンプル]
* {
margin: 0px;
padding: 0px;
}
このCSSのセレクタ「*」は、「あらゆる要素(タグ)」を意味します。つまり、すべての要素(タグ)に対し、余白をゼロにする、という設定です。タグには、初期設定のスタイルがあり、例えば、見出しの<h1>タグで文字を囲むと文字サイズが大きな太字になったり、段落の<p>タグを使うと1行ぐらいの隙間を空けて改行されたりしますが、それはデフォルト(初期状態)でスタイルが設定されているからです。しかも、この初期設定のスタイルは、ブラウザによって効果が少しずつ違うという問題もあります。当然、意図通りにページをデザインすることは難しくなります。しかし、余白をゼロにしておけば、あらゆるボックスのサイズは、内容物の大きさを決めるwidthとheightと、目に見える枠線の太さborder-widthで決まりますので調整が容易になります。もちろん、初期化しても、部分的にはmarginやpaddingを設定することは可能です。必要なポイントだけ、余白を設定すれば、無用な混乱を防げます。
そして、初期化した上で、できるだけmarginを使わないこともポイントでしょう。marginは、先に確認したように、他のボックスのmarginと相殺されたり、marginの扱いがブラウザで異なったりします。marginをゼロのままにしておけば、そのような事情に悩まされることはありません。余白はpaddingでも設定できます。可能な限りmarginゼロでデザインを心がけると良いでしょう。
●幅・高さ・余白・枠線のスタイル
サンプルでは、ボックスの上下左右の余白や枠線を一度に設定するタイプを例示してきましたが、「上側枠線だけ」、「左右の余白だけ」、という具合にスタイルを設定できます。プロパティの一覧をご確認下さい。対象欄の全要素とは、あらゆるタグに指定できる、という意味です。
| プロパティ |
概要 |
対象 |
設定値 |
|---|
| width |
ボックスの幅 |
全要素 |
12pxや80%など、auto |
| height |
ボックスの高さ |
|
max-width |
最大の幅 |
全要素 |
12pxや80%など、none |
|
min-width |
最小の幅 |
|
max-height |
最大の高さ |
|
min-height |
最小の高さ |
| margin |
マージン(ボックス周りの余白)の設定 |
tr、th、td以外の全要素 |
5pxなど、auto |
| margin-top |
| margin-bottom |
| margin-right |
| margin-left |
| padding |
パディング(テキストとボックスの間隔)指定 |
| padding-top |
| padding-bottom |
| padding-right |
| padding-left |
| border |
枠線属性を一括設定 |
全要素 |
border-style、border-width、border-color(スペース区切り) |
| border-top |
上下左右の枠線の一括設定 |
| border-bottom |
| border-right |
| border-left |
| border-style |
枠線のスタイル |
全要素 |
none |
枠線なし |
| border-top-style |
上下左右の枠線のスタイル |
solid |
実線 |
| border-bottom-style |
double |
二重線 |
| border-right-style |
dashed |
破線 |
|
border-left-style |
dotted |
点線 |
| groove |
窪み線 |
| ridge |
浮き出し線 |
| inset |
囲み領域を窪ませる |
| outset |
囲み領域を浮き出す |
| border-width |
枠線の太さ |
全要素 |
5pxなど |
| border-top-width |
上下左右の枠線の太さ |
thick |
太い枠線 |
| border-bottom-width |
medium |
普通の枠線 |
| border-right-width |
thin |
細い枠線 |
| border-left-width |
inherit |
親要素の継承 |
| border-color |
枠線の色 |
全要素 |
カラーコード(#FFFFFFなど)、色名(red、blueなど)、transparent |
|