HTMLとCSSで作るウェブサイト作成入門
ウェブページの実装(1)ページ全体領域の確保と配置
動画解説を見る
ウェブページを実際に作る最初の作業として、ページ全体の領域と、設置位置について設定する方法を確認しましょう。ウェブページの作成方法は、さまざまですが、ここでは、パソコン用の固定レイアウトのウェブページの作り方を確認します。スマホ用やフィーチャーフォン(ガラケー)用ページの作り方は、この応用編になりますので、作りたい場合は、調べて下さい。
●その前に初期化
ウェブページのデザインを実装するにあたり、まず初期化を行っておきましょう。初期化とは、ブラウザの初期設定を解除しておくこと。特に、ウェブページのデザインに意図しない影響を与える外余白マージンと内余白パディングをすべてゼロにしておきます。つまり、必要なところだけ余白を設定すれば、混乱を避けられる、というわけです。すべての要素にスタイルを設定する場合のセレクタは「*」でした。以下のように設定しましょう。
[CSSサンプル]
* {
margin: 0px;
padding: 0px;
}
初期化と言えば、上記のサンプルですが、他にも邪魔な設定がある場合があります。例えば、見出しタグの文字サイズ。<h1>や<h2>タグを使うと、文字が太字になるだけでなく、文字サイズが大きくなります。初期設定なので、これも予期しない大きさになったりして、デザインを難しくする場合があります。そこで、例えば、文字サイズも一定の大きさに整えておき、必要がある箇所だけ、スタイルを指定するという方法をとることもできます。必要に応じて、以下のような初期化も検討しましょう。
[CSSサンプル]
* {
margin: 0px;
padding: 0px;
font-size: 20px;
}
●全体領域ボックスの設定
ウェブページがボックスと呼ばれる四角い領域を組み合わせて構築されることは、これまでの資料で説明してきましたが、このことは、ページ全体でも同じです。HTMLファイルの中に、<div>〜</div>タグで、<body>タグの直後から</body>タグの直前までの、ページ全体に相当する最大のボックスを作成し、このボックスに必要なスタイルを適用していきます。また、この<div>タグには、一般に、全体領域のボックスであることを示す、「container」や「wrapper」といったIDが指定されます。そして、このIDに対して、CSSで設定を行います。
[HTMLサンプル] ※<body>タグ以外の基本タグは省略
<body>
<div id="container">
ここにコンテンツが設定される。
</div>
</body>
[CSSサンプル] ※初期化CSSは省略
#container {
width: 780px;
/*幅を780ピクセルに*/
height: auto;
/*高さを自動設定に*/
margin: 5px;
/*外側余白を5ピクセルに*/
padding: 10px;
/*内側余白を10ピクセルに*/
background-color: #fff0f5; /*背景色をFFF0F5に*/
border: 1px solid yellow;
/*枠線を1ピクセル、実線、黄色に*/
}
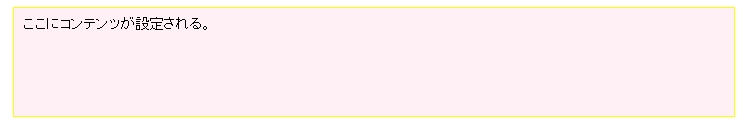
[サンプルのブラウザ表示結果] ※ブラウザ上は左寄せ

CSSの書き方は、コメントの通りです。borderプロパティは、ボックスの枠線の設定を一度に設定する方法ですが、これも含めボックスの設定の仕方はボックス設定方法、色については色見本をご確認下さい。
●ページサイズについて
上記のサンプルでは、ページの横幅を780ピクセルとしています。その理由は、パソコンの画面サイズを意識しているからです。最近の高解像度かつワイド画面のパソコンであれば、もっと大きくしても良さそうに思うかも知れませんが、古いパソコンや小型パソコンもあり、大きくすると一度に表示できなくなったり、表示するために縮小するとコンテンツが小さくなってしまったり、ということが起こります。とはいえ、ほとんどのパソコンは800×600以上の解像度がありますし、小さくしすぎると大画面のパソコンで見づらくなってしまいますので、横幅800に収まる780としています。最近は1024×768程度の解像度のパソコンが主流で、それをターゲットにする場合は960ピクセル程度ににします。このあたりは、どのようなパソコンを念頭に置くかで変わってきます。
また、スマートフォンの場合、解像度はパソコン並みになっていますが、画面サイズが小さいので、横幅320ピクセルないしその倍の640ピクセルぐらいが候補になります。フィーチャーフォン(ガラケー)の場合は、横幅240ピクセル〜のようです。スマホ用、ガラケー用のサイトを作る場合には、対象の端末の画面サイズに合わせて設計することを考えなくてはなりません。
さらに最近では、レスポンシブデザインという考え方もあります。アクセスしてきた端末がパソコンなのかスマホなのかあるいはどの大きさのブラウザで表示しているのかに応じて、適切なサイズに調整してページを表示させる技術です。必要がある人は調べてみて下さい。
●ページのセンタリング
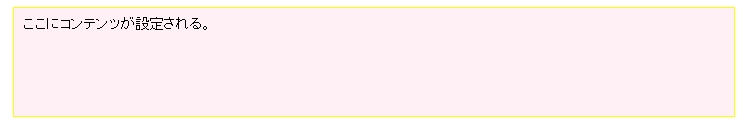
上記のサンプルでは、全体領域のボックスはブラウザの左寄せになっていましたが、これを中央寄せにするにはどうしたら良いでしょうか。センタリングというとCSSのtext-alignプロパティが思い浮かびますが、これはボックス内の文字の中央寄せを指定するものなので効果はありません。<div>タグで指定される全体領域をセンタリングするには、CSSで以下のように指定します。
[CSSサンプル] ※HTMLは上記と同じ、初期化CSSは省略
#container {
width: 780px;
/*幅を780ピクセルに*/
height: auto;
/*高さを自動設定に*/
margin: 5px auto;
/*上下余白を5ピクセルに、左右余白を自動にして中央寄せ*/
padding: 10px;
/*内側余白を10ピクセルに*/
background-color: #fff0f5; /*背景色をFFF0F5に*/
border: 1px solid yellow;
/*枠線を1ピクセル、実線、黄色に*/
}
外余白marginや内余白paddingは、設定値をひとつだけ書くと、ボックスの上下左右の余白がまとめて設定されますが、スペース区切りで例えば「10px
30px」と書くと、「上下余白は10px、左右余白は30px」と設定されます。つまり、このサンプルは、コメントにもあるように、「上下余白は5pxで、左右余白は自動調整auto、結果として左右が均等になる真ん中」という意味になります。ちなみに、3つの設定値を「10px
30px 20px」と書くと、「上余白が10px、左右が30px、下が20px」となり、4つの設定値を「10px 30px 20px
40px」と書くと、「上余白が10、右が30、下が20、左が40px」と設定されます。
|