HTMLとCSSで作るウェブサイト作成入門
CSS(13)floatによるボックスの配置
ウェブページは、様々なタグ(要素)によって作られるボックスを組み合わせてデザインされます。ということは、適切にデザインするためには、ページ内の意図した場所にボックスを配置できなくてはなりません。方法としては、floatプロパティを使うものと、positionプロパティを使うものがあります。イメージとしては、floatがボックスを積み木のように並べる方式なのに対し、positionはボックスをある座標にピンポイントで置く方式ということになります。ここでは、floatによる方法を説明します。
●floatとclearによるボックスの並べ替え
ボックスを、横に並び替えたり、左右を入れ替えたりするために、floatとclearがあります。通常、ボックスは縦に並びます。以下サンプルでは、<p>タグで囲まれた4つの段落に対し、サイズ160×80ピクセル、太さ5ピクセルの実線で囲む、ということを行っています。
[CSSサンプル]
p {
border-style: solid; /*枠を実線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 160px;
/*幅を160ピクセルに*/
height: 80px;
/*高さを80ピクセルに*/
margin: 0px;
/*外側余白をゼロに*/
}
[HTMLサンプル] ※基本タグは省略
<p id="a1">花形<br>自社高シェア・市場高成長で高収入の一方出費も多い</p>
<p id="a2">問題児<br>市場高成長だが自社低シェアのため多大な投資が必要</p>
<p id="a3">金のなる木<br>自社高シェアだが市場低成長で高収入を期待できる</p>
<p id="a4">負け犬<br>市場低成長な上、自社低シェアで撤退を検討</p>
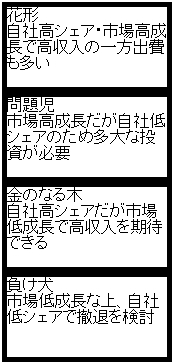
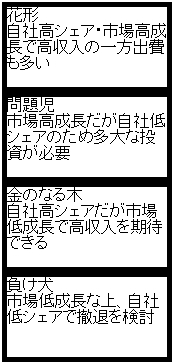
[サンプルのブラウザ表示結果]

ただ、このようなボックスを、横に並べたいことがあります。そのような場合はfloatを使います。指定したボックスを左寄せにし、続くボックスを右に回り込ませる場合は、「float:
left」と指定します。逆に、指定ボックスを右寄せ、続くボックスを左に回り込ませる場合は「float:
right」を指定することもできます。また、floatを使う場合は、必ずwidthを設定して下さい。
[CSSサンプル] ※HTMLは省略(上記と同様)
p {
border-style: solid; /*枠を実線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 160px;
/*幅を160ピクセルに*/
height: 80px;
/*高さを80ピクセルに*/
margin: 0px;
/*外側余白をゼロに*/
float: left;
/*左寄せ、後続を右に回り込み*/
}
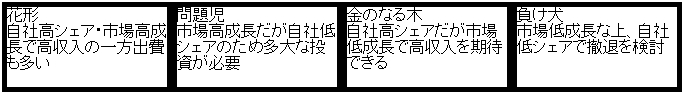
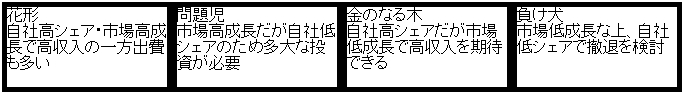
[サンプルのブラウザ表示結果]

また、一部は横に並べ、別の部分は縦に並べたい、ということもしばしばあります。そのような場合は、縦に並べたい箇所で、「clear:
both」を設定して一端floatを解除し、その上で再度「float:
left」を設定する、という方法をとります。上記サンプルをベースに、ボックスを2×2に並べることを考えると、3つめのボックスで、横並びの「float:
left」を解除すれば良いことになります。そのため、以下のサンプルでは、<p>タグのうち、#a1、#a2、#a4は、これまで同様に「float:
left」を設定し、#a3のみ、「clear: both」でfloatを解除し、「float: left」を再設定するということをしています。
[CSSサンプル] ※HTMLは省略(上記と同様)
#a1,#a2,#a4 {
border-style: solid; /*枠を実線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 160px;
/*幅を160ピクセルに*/
height: 80px;
/*高さを80ピクセルに*/
margin: 0px;
/*外側余白をゼロに*/
float: left;
/*左寄せ、後続を右に回り込み*/
}
#a3 {
border-style: solid; /*枠を実線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 160px;
/*幅を160ピクセルに*/
height: 80px;
/*高さを80ピクセルに*/
margin: 0px;
/*外側余白をゼロに*/
clear: both;
/*既存のfloatを解除*/
float: left;
/*左寄せ、後続を右に回り込み*/
}
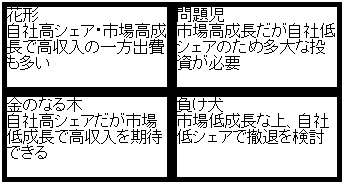
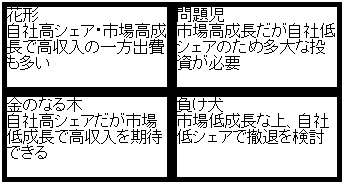
[サンプルのブラウザ表示結果]

floatを使う際に注意すべきもう一つのポイントは、floatの設定が終わったボックスの次のボックスに、float解除の「clear:
both」を設定することです。そうしないと、次のボックスも回り込んで表示されてしまいます。忘れないよう気をつけて下さい。
●floatとclearの設定値一覧
|
プロパティ |
項目 |
対象 |
値 |
|
float |
浮動化(回り込み)の指定 |
position指定されていない要素 |
left |
左寄せ設定。続く要素は右に回り込み |
|
right |
右寄せ設定。続く要素は左に回り込み |
|
none |
回り込みなし |
|
clear |
回り込み解除 |
ブロックレベル要素 |
left |
左寄せ設定を解除 |
|
right |
右寄せ設定を解除 |
|
both |
左右寄せ設定を解除 |
|
none |
回り込み解除せず |
|