HTMLとCSSで作るウェブサイト作成入門
CSS(10)箇条書き(リスト)の装飾
<ul>タグや<ol>タグと、<li>タグで構成される箇条書き(リスト)のスタイルを変更するCSSについて説明しましょう。
以下のサンプルを見て下さい。HTMLサンプルでは、番号付き箇条書きの<ol>タグを使った同じリストを、通常表示、マークなし、画像マークの3回表示しています。CSSを適用しなければ、3つ同じリストが表示されます。ただ、CSSサンプルのように、olタグのid="nomark"とid="imagemark"のそれぞれについて、マークなしと、画像ファイルをマークにする、という設定を行っています。結果として、マークなし設定のリストは番号がなくなり、画像マーク設定のリストは画像がマークになっています。対応関係をよく確認して下さい。
[CSSサンプル]
ol#nomark { /*olのid=nomarkのみ*/
list-style-type: none; /*マークなし*/
}
ol#imagemark { /*olのid=imagemarkのみ*/
list-style-image: url("ファイル名"); /*マークの画像ファイル*/
}
[HTMLサンプル] ※基本タグは省略
<p>
通常表示
<ol>
<li>おはよう
<li>こんばんは
</ol>
マークなし
<ol id="nomark">
<li>おはよう
<li>こんばんは
</ol>
画像マーク
<ol id="imagemark">
<li>おはよう
<li>こんばんは
</ol>
</p>
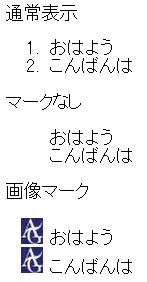
[サンプルのブラウザ表示結果]

●箇条書き関連のスタイル
箇条書き(リスト)に関連したスタイルをまとめると、以下の通りになります。
|
プロパティ
|
概要
|
対象
|
設定値
|
|
list-style
|
マーク属性の一括指定
|
OL、UL、LI要素
|
list-style-type、list-style-position、list-style-image(スペース区切り)
|
|
list-style-type
|
マークの指定
|
disc
|
●
|
|
circle
|
○
|
|
square
|
■
|
|
decimal
|
1.2.3.…
|
|
lower-roman
|
ⅰ.ⅱ.ⅲ.…
|
|
upper-roman
|
Ⅰ.Ⅱ.Ⅲ.…
|
|
lower-alpha
|
a.b.c.…
|
|
upper-alpha
|
A.B.C.…
|
|
none
|
表示なし
|
|
list-style-image
|
画像をマークに利用
|
url("画像ファイル名")、none
|
|
list-style-position
|
マークの配置
|
outside、inside
|
|