HTMLとCSSで作るウェブサイト作成入門
CSS(14)positionによるボックスの配置
どのようなウェブページも、タグ(要素)によって生成されるボックスと呼ばれる領域を組み合わせてデザインされます。そのため、意図した通りにデザインするためには、このボックスを自在に配置できる必要があります。ボックスの配置には、floatプロパティとpositionプロパティが使われますが、両者の違いは、前者が、ボックスを積み木のように並べるのに対し、後者は、ボックスをピンポイントで配置するところにあります。ここでは、positionを使った方法を説明します。
●relativeで本来ある場所からの相対位置を指定
相対位置で配置を決めるrelativeの動作を確認しましょう。そこでまずは、以下のサンプルを確認して下さい。<p>タグで囲まれた3つの段落を、サイズ100×40ピクセルにし、太さ5ピクセルの二重線で囲んでいます。
[CSSサンプル]
p {
border-style: double; /*枠を二重線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 100px;
/*幅を100ピクセルに*/
height: 40px;
/*高さを40ピクセルに*/
margin: 5px;
/*外側余白を5ピクセルに*/
}
[HTMLサンプル] ※基本タグは省略
<p id="a1">差別化戦略</p>
<p id="a2">コストリーダーシップ戦略</p>
<p id="a3">集中戦略</p>
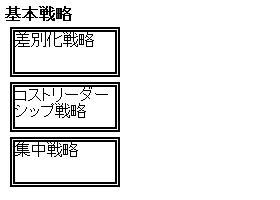
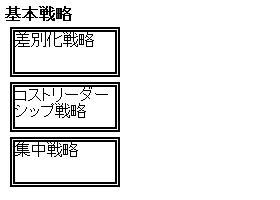
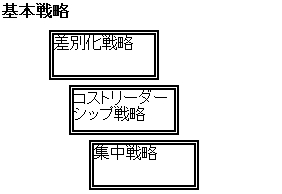
[サンプルのブラウザ表示結果]

relativeは、この本来の位置からの相対的なズレを指定することで、ボックスの配置場所を設定する方法です。下方向に30ピクセル、右方向に50ピクセルの場所に配置するサンプルは以下の通りです。それぞれのボックスの元々の状態(上記の結果画像)から、相対的に移動していることが確認できると思います。
[CSSサンプル] ※HTMLサンプルは上記と同じ
p {
border-style: double; /*枠を二重線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 100px;
/*幅を100ピクセルに*/
height: 40px;
/*高さを40ピクセルに*/
margin: 5px;
/*外側余白を5ピクセルに*/
position: relative;
/*相対位置で配置*/
top: 30px;
/*下へ30ピクセル*/
left: 50px;
/*右へ50ピクセル*/
}
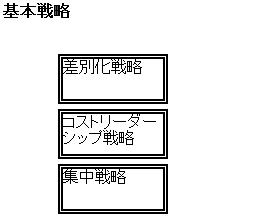
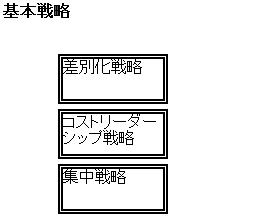
[サンプルのブラウザ表示結果]

●absoluteで親要素内の絶対位置を指定
次に、親要素内の絶対位置を指定するためのabsoluteについて確認しましょう。親要素とは、タグが入れ子になっている場合の、内側のタグから見た外側のタグのことです。例えば、 <p><h1>英語</h1></p> というタグがある場合<h1>タグから見れば<p>が親要素ということになります。外側のタグがない場合は、<body>〜</body>が親要素となり、ウェブページ全体での絶対位置ということになります。「position:
absolute」と「top: 100px」「left:
200px」を指定すると、親要素を基準に下に100ピクセル、左に200ピクセルの地点を左上の角とするボックスが配置されます。
サンプルで確かめてみましょう。そこで、relativeとの違いを確認するために、上記2番目のサンプルの「relative」を「absolute」に変更しただけのCSSでどうなるか見てみます。
[CSSサンプル] ※HTMLサンプルは上記と同じ
p {
border-style: double; /*枠を二重線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 100px;
/*幅を100ピクセルに*/
height: 40px;
/*高さを40ピクセルに*/
margin: 5px;
/*外側余白を5ピクセルに*/
position: absolute;
/*絶対位置で配置*/
top: 30px;
/*下へ30ピクセル*/
left: 50px;
/*右へ50ピクセル*/
}
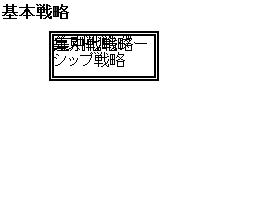
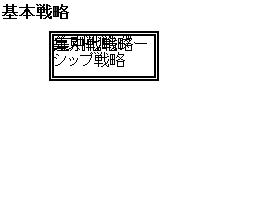
[サンプルのブラウザ表示結果]

3つあったはずのボックスが、ひとつになってしまったように見えます。しかし、よく見ると同じ場所で重なっていることがわかります。なぜこのように結果になったかというと、relativeの場合は、元々あった場所からの相対的なズレで表示場所が決まりましたが、absoluteの場合は、親要素(この場合は<body>つまりページ全体)からの絶対位置によって表示場所が決まります。そのため、このサンプルの場合は、3つの段落<p>タグに対して、ページの上端から下へ30ピクセル、ページの左端から50ピクセルの地点を左上の角としてボックスを描くように指示されてしまい、3つのボックスがすべて同じ場所で重なってしまったのです。absoluteで絶対位置を指定する場合は、ボックス毎に行う必要がありそうです。
そこで以下のサンプルでは、ポジション設定のCSSを分け、ボックス(id)毎に設定するようにしています。また、3つのボックスが重ならないように、縦方向にも横方向にも配置をずらしています。このとき、重ならないようにずらすには、ボックスの大きさ以上にずらす必要がありますが、ボックスの大きさは、幅widthや高さheightに加えて、「枠線の太さ×2」「余白marginとpaddingの広さ×2」となることに注意して下さい。詳しくは、「CSS(5)ボックスモデルの理解」や「CSS(6)ボックスの幅・高さ・余白・枠線の設定」の資料を確認して下さい。
[CSSサンプル] ※HTMLサンプルは上記と同じ
p {
border-style: double; /*枠を二重線で*/
border-width: 5px; /*枠線を5ピクセルに*/
width: 100px;
/*幅を100ピクセルに*/
height: 40px;
/*高さを40ピクセルに*/
margin: 5px;
/*外側余白を5ピクセルに*/
}
#a1 {
position: absolute;
/*絶対位置で配置*/
top: 30px;
/*下へ30ピクセル*/
left: 50px;
/*右へ50ピクセル*/
}
#a2 {
position: absolute;
/*絶対位置で配置*/
top: 85px;
/*下へ85ピクセル*/
left: 70px;
/*右へ70ピクセル*/
}
#a3 {
position: absolute;
/*絶対位置で配置*/
top: 140px;
/*下へ140ピクセル*/
left: 90px;
/*右へ90ピクセル*/
}
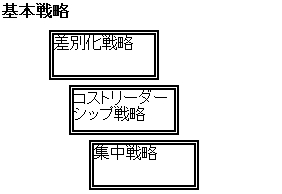
[サンプルのブラウザ表示結果]

●相対位置relativeと絶対位置absoluteの違い
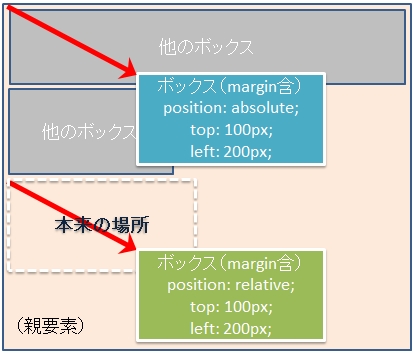
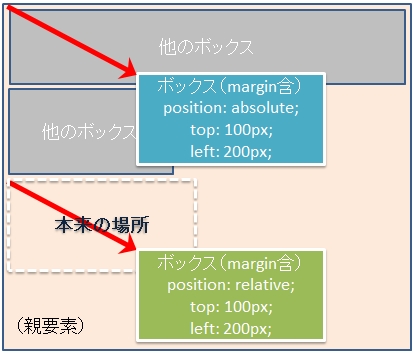
relativeとabsoluteの違いはわかりましたか。問題なければこの説明はとばして次に進んで下さい。以上のまとめを兼ねて、relativeとabsoluteの違いを下図で説明します。
positionを指定することなく、<p>タグなどでボックスが作られると、下図の白い点線で囲まれた「本来の場所」に自動で配置されます。しかし、ページデザインの事情でこのボックスを移動したい、というときにpositionを使います。
まず、相対位置「position: relative」「top: 100px」「left:
200px」を設定すると、「本来の場所」から相対的に、下に100ピクセル、右に200ピクセルずれた箇所に、ボックスが生成されます(緑色のボックス)。
一方、絶対位置「position: absolute」「top: 100px」「left:
200px」を設定すると、「本来の場所」とは関係なく、親要素の中で、親要素の上端から下に100ピクセル、左端から右に200ピクセルずれた箇所に、ボックスが生成されます(青色のボックス)。
どちらがより良い、ということはありませんので、必要に応じて便利な方を利用すると良いでしょう。

●ブラウザに固定するfixed
ウェブページで、ページをスクロールしても、ボックスを常に表示されたままにすることができます。つまり、ページ内に位置づけるのではなく、ブラウザの枠に固定するイメージです。以下のように実現します。
[CSSサンプル]
p#koteimessage {
background-color: lime; /*背景色ライム*/
width: 100px; /*幅を100ピクセルに*/
height: 50px; /*高さを50ピクセルに*/
position: fixed;
/*ブラウザ固定で配置*/
top: 30px;
/*ブラウザ表示領域上端から下へ30ピクセル*/
left: 50px;
/*ブラウザ表示領域左端から右へ50ピクセル*/
}
[HTMLサンプル] ※基本タグは省略
<p id="koteimessage">好評販売中!</p>
※完成画面イメージは省略。緑色の「好評販売中!」が画面左上に常に表示されるようになる。
●position関連のプロパティと設定値
positionと位置指定のtopやleftなどは以下の通りです。また、z-indexは、positionで配置することでボックス同士が重なる場合に、どちらを上(手前)に重ね、どちらを下(奥)にするかを指定できるプロパティです。
|
プロパティ |
項目 |
対象 |
値 |
|
position |
要素配置の設定 |
全要素 |
relative |
元場所からの相対位置 |
|
absolute |
親要素内での絶対位置 |
|
fixed |
ブラウザに固定 |
|
static |
無指定(初期値) |
|
top |
上下左右からの距離 |
position指定要素 |
100px、80%など、auto |
|
bottom |
|
left |
|
right |
|
z-index |
ボックスの重なりの順序 |
position指定要素 |
整数(0,1,2・・) |
大きいほど上に重なる |
|
auto |
親要素と同じ階層 |
|