HTMLとCSSで作るウェブサイト作成入門ブロックレベル要素(6)HTMLに範囲指定&スタイル適用<div>タグ
<div>〜</div>は、それだけでは特に効果のないブロックレベル要素のタグです。例えば、 <div>ぬかにくぎ</div> というHTMLを書いても、ブラウザには「ぬかにくぎ」と表示されるだけで、特に変化はありません。もし<div>タグだけで何か効果を出す場合には、align属性を指定して、右寄せ(align="right")、中央寄せ(align="center")、左寄せ(align="left")、を指定するぐらいです。
●HTMLソースの範囲指定
[HTMLサンプル]
[サンプルのブラウザ表示結果] 上記サンプルは、基本的なタグに、いくつかの文字を書き、所々<div>タグを付けているだけのHTML文書です。<div>タグ自体には効果はありませんので、ブラウザに表示させても、文字部分が示されるだけです。ただ、このサンプルの<div>タグには、id属性(ログインIDや会員IDと同じIDです)が付けられ、意味ごとに区切られています。例えば、「topvisual」(トップビジュアル=ページトップのタイトル表示)とか、「mainmenu」メインメニュー(サイト全体のメニュー)とかの識別名称をidとして指定しています。ブラウザ上ではこの区切りは見えませんが、こうすることで、HTML文書が、ここからここまでの範囲はメニューを書く場所だな、ここからここまではフッターだな、ということがわかります。 ●スタイルシートの適用 <div>タグのいまひとつの重要な使われ方は、<div>〜</div>で囲まれた範囲に、スタイルシートを適用することです。HTMLソースに、単に範囲指定をするだけならコメントタグでもできますが、それだけではありません。例えば、上記のサンプルHTMLに、スタイルシートを適用した、次のサンプルを見て下さい。
[HTMLサンプル]
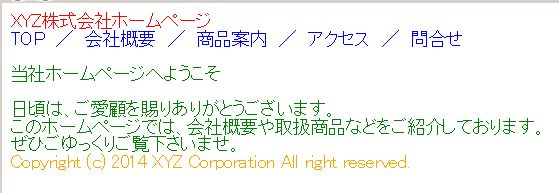
[サンプルのブラウザ表示結果] <style>〜</style>で適用しているのがスタイルシートCSSです。#topvisualや#mainmenuは、<div>タグのid属性でしていした識別名で、それぞれに、color: red(=文字色を赤に)などとスタイルを指定しています。つまり、<div>タグで、HTMLソースに範囲を指定し、この範囲のスタイルはこれ、別の範囲のスタイルはこれ、という具合に指定することができるのです。<div>タグは、それ自体に特に効果がありませんが、それがかえって、このようなスタイルを指定するための、多能性タグいわば変幻自在な百面相タグとして利用されるのです。なお、ブロックレベル要素の<div>タグと、同様の働きを持つインライン要素として<span>タグがありますが、これはあくまでもインライン要素ですので使い分けて下さい。また、スタイルシートの詳細については、別途ご紹介します。 |
|