HTMLとCSSで作るウェブサイト作成入門CSS(2)CSSの書き方 動画解説を見るCSSの基本的な書き方は、HTMLソース内の何に対して、どのようなスタイルを設定するか、を指定する形です。例えば、下図は、見出しタグ<h1>に対して、文字色(color)を、赤色(red)に設定せよ、という意味です。また、設定対象を「セレクタ」、設定する属性を「プロパティ」、設定内容を「値」と呼びます。
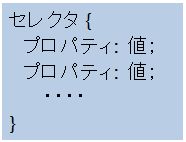
また、CSS内では、半角スペース、TAB、改行は無視されますので、設定内容が複数ある場合や、見やすくしたい場合は、以下のように書くことができます。
CSS内では、コメントを使えます。コメントにしたい文字列を、/*と*/で囲みます。メモを残したり、設定を一時的に無効にするために利用します。下記のサンプルのように、CSSの説明をメモしておくと、後からわかりやすくなります。コメントの通りですが、意味は、<p>タグに対し、文字を赤色の太字に設定する、というものです。なお、3行目の「text-decoration:underline;」は、文字に下線を引く、という意味ですが、このCSS自体が/*と*/で囲まれており無効になっています。このような、無効化の処理を「コメントアウト」と言います。 [CSSサンプル] |
|
SPONSORED LINK