HTMLとCSSで作るウェブサイト作成入門CSS(1)スタイルシートCSSとは 動画解説を見る
CSSとは、カスケーディング・スタイル・シート(cascading style
sheet)の略です。HTMLのタグに「ブラウザでの効果」、つまり、「ウェブページでの見た目」を定義することができます。「ウェブページに見た目のスタイルを適用する技術」、と理解すれば良いでしょう。
[HTMLサンプル]
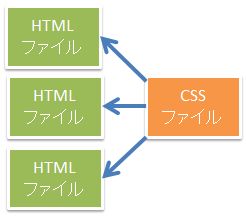
[サンプルのブラウザ表示結果] ところで、上記サンプルのように表示するには、赤字になっている3カ所を、<font color="red">〜</font>で囲むことでも実現できます。そうすれば、CSSを使う必要はありません。にもかかわらず、なぜわざわざCSSを使うのでしょうか。それは、(1)コンテンツとデザインを切り離せる、(2)見た目を一度に指定できる、(3)指定できる見た目の自由度が高い、というメリットがあるからです。 ●コンテンツとデザインを切り離せる CSSを使うことで、ウェブページの内容であるコンテンツ部分と、それをどう配置するかというデザイン部分を切り離すことができます。つまり、コンテンツはHTMLで、デザインはCSSで、という具合です。コンテンツとデザインが混在したHTMLはごちゃごちゃして見にくいですし、結果としてHTML文書も長くなります。長いHTML文書は、当然、データ量が多くなり、トラフィックを増加させますし、検索エンジン対策(SEO、検索エンジンに検索されやすくする対策)上も良くないと言われています。 ●見た目を一度に指定できる
上記サンプルのように、3カ所の見出しを<font>タグを使って実現しようとすると、HTMLソースの3カ所に、<font
color="red">〜</font>を設定しなくてはなりません。3カ所くらいなら良いですが、これが10カ所、100カ所と増えていくと、設定するのは一苦労です。また、もし赤色をやめて青色にしようと思ったら、<font>タグならその100カ所の全てを変更しなければなりません。ですが、すでに設定されている見出しタグ<h1>を、CSSでスタイルを変えて、文字を赤色に指定すれば、1カ所だけで変更できます。青色に修正する場合も1カ所の変更でOKです。
●指定できる見た目の自由度が高い CSSを使うと、HTMLのタグでは実現できないような、さまざまな見た目を実現することができます。例えば、箇条書き(リスト)で、行頭の中黒を表示させないようにすることや、見出しタグの<h1>などで文字サイズを大きくしないようにしたり、<p>〜</p>タグで囲まれた部分に背景色を付けるなどです。また<textarea>などのデータ入力用タグなど背景色を指定したりすることも可能です。こだわりのウェブデザインをしたいなら、CSSは欠かすことはできません。 |
|