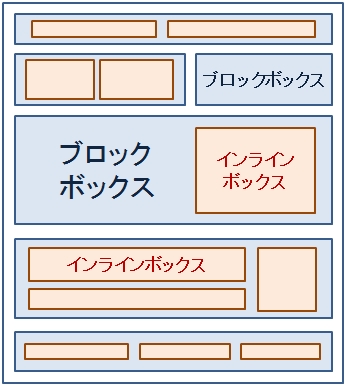
HTMLとCSSで作るウェブサイト作成入門CSS(5)ボックスモデルの理解 動画解説を見る●ボックスモデルの概要 CSSでスタイルをデザインするにあたって、理解しておくべき重要な考え方として、「ボックスモデル」があります。HTML文書内には、<body>や<h1>、<p>などのブロックレベル要素と、<img>や<a>、<font>などのインライン要素がありますが、いずれの要素もすべて、ブラウザに表示される際に、「ボックス」と呼ばれる領域を生成します。それぞれの要素のボックスは、「ブロックボックス」「インラインボックス」と呼ばれ、厳密には異なる性質を持ちますが、簡便化して図示すればウェブページは以下のようになります。下図は、ボックスによって構成されるウェブページを表したものですが、青色のボックスがブロックボックス、赤色のボックスがインラインボックスを想定しています。
もう少し具体的に、例えば、<p>タグを使った場合を考えてみましょう。以下のサンプルHTMLを見て下さい。
[HTMLサンプル] ※基本タグは省略
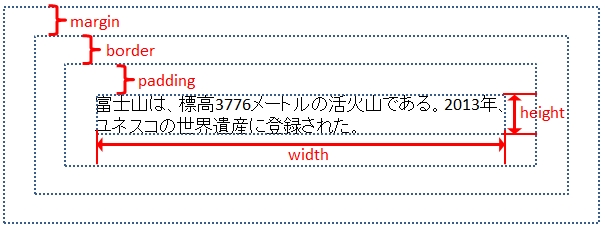
このHTMLサンプルのように入力すると、ブラウザには、「富士山は、標高3776メートルの・・・」という文章が表示されることになりますが、このとき、目には見えないものの、文字の周りには以下のような「ボックス」が生成されています。「富士山は、標高3776メートルの・・・」というコンテンツ(内容物)に対して、paddingという余白が取り囲み、その周りをborderつまり枠線が囲んで、さらにその外側をmarginという余白が囲む形です。多くのタグは、初期状態で一定のmarginとpaddingが設定されています。HTML文書内で、<p>タグを使うと、1行分くらいの隙間ができて改行されるのは、このような見えないボックスが設定されているからなのです。
[ボックスのイメージ] このように、ウェブページは、大小のボックスを組み合わせて作られます。そのため、ウェブページを適切にデザインするには、これらのボックスの大きさを正しく見積もれなくてはなりません。上図の通り、ボックス全体の幅は、widthやheightの長さだけでは決まりません。「width幅+padding幅×2+border太さ×2+margin幅×2」となります(×2となるのは左右あるからです)。縦の高さも、「height幅+padding幅×2+border太さ×2+margin幅×2」となります(これも上下あるので×2となります)。また、外側余白marginは、ボックスを上下に積み重ねると、重複するmarginが相殺されるという性質もあります。詳しくは、ボックスの幅や高さに関する設定の資料を参照して下さい。ボックスについてよく理解し、適切にデザインできるようにしましょう。 |
|