HTMLとCSSで作るウェブサイト作成入門
ウェブページの実装(2)ヘッダーとメインビジュアルの指定
動画解説を見る
<div>タグで画面全体領域のボックスを設定したら、その中に、構成要素となるボックスを配置していきます。そこでまずは、企業などのウェブサイトでよくある最上部のヘッダー表示と、印象的な画像などを背景にウェブサイトのタイトルなどを示すメインビジュアルの作り方を確認しましょう。
●ページ最上部のヘッダー表示
企業やその他の団体等のウェブサイトを見ると、多くの場合、ページの最上部に、企業や団体のロゴや名称などいわゆる「ID領域」と、その補足的な説明や、サイト全体の説明、メインコンテンツのメニューではない補助的なメニューなどがまとめて表示されています。企業などで電話での問い合わせが重要な場合、電話番号がID領域の横に表示されることもあります。いずれにせよ、ここでは、ID領域のボックスとその他の情報のボックスを横に並べて表示する方法を考えてみましょう。以下のサンプルをご確認ください。
[HTMLサンプル] ※前資料の続き、基本タグ、全体領域の<div>タグは省略
<div id="syamei">
ひとびとのくらしといのちのために<h1>株式会社○○○</h1>
</div>
<div id="setsumei">
フリーダイヤル:0120-999-9999<br>
<a href="アクセス情報のHTMLファイル">アクセス</a>/
<a href="問合せ情報のHTMLファイル">お問合せ</a>
</div>
[CSSサンプル] ※前資料の続き、初期化スタイル、全体領域スタイルのCSSは省略
#syamei {
width: 300px; /*横幅を300ピクセルに*/
padding: 5px; /*内余白を5ピクセルに*/
float: left;
/*このボックスを左寄せ、後続ボックスを右回り込み*/
}
#setsumei {
width: 460px; /*横幅を460ピクセルに*/
padding: 5px; /*内余白を5ピクセルに*/
text-align: right; /*ボックス内のテキストを右寄せ*/
float: left;
/*このボックスを左寄せ、後続ボックスを右回り込み*/
}
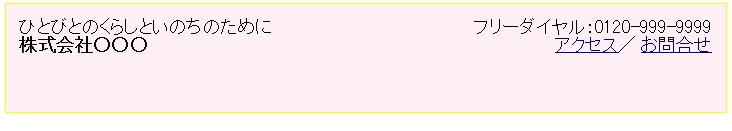
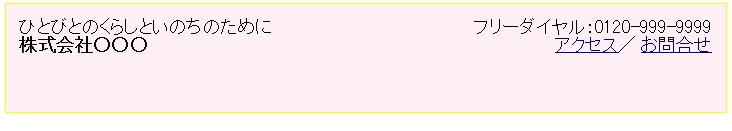
[サンプルのブラウザ表示結果] ※margin、paddingをゼロ、文字サイズを20pxとした場合

サンプルの表示結果では、目には見えませんが、ボックスが二つ、横に並んでいます。会社名の入ったボックスをid="syamei"、電話番号のボックスをid="setsumei"としています。スタイルの設定は、CSSのコメントの通りです。初期化していますので、文字の周囲の余白がゼロになり、文字サイズも20ピクセルで統一されています。ここでは、会社名を文字にしましたが、ロゴ画像を設定することもよくあります。初期化の方法は、ひとつまえの資料を確認してください。
●メインビジュアル領域の設定
次に、ウェブページの顔とでも言うべきメインビジュアル領域を設定してみましょう。メインビジュアルもさまざまな作り方があり、画像だけであったり、スライドショーにしたりすることもありますが、ここでは、背景画像+文字タイトルの基本的なメインビジュアルを作成します。以下のサンプルをご確認ください。
[HTMLサンプル] ※上記HTMLサンプルの続き
<div id="mainvisual">
<h1>○○○のホームページ</h1>
</div>
[CSSサンプル] ※上記CSSサンプルの続き
#mainvisual {
clear: both; /*回り込み効果をクリア*/
width: 760px; /*横幅を760ピクセルに*/
height: 200px; /*高さを200ピクセルに*/
background-image: url("画像ファイル名");
border: 10px inset white; /*枠線太さ10ピクセル、枠内窪み、白色*/
}
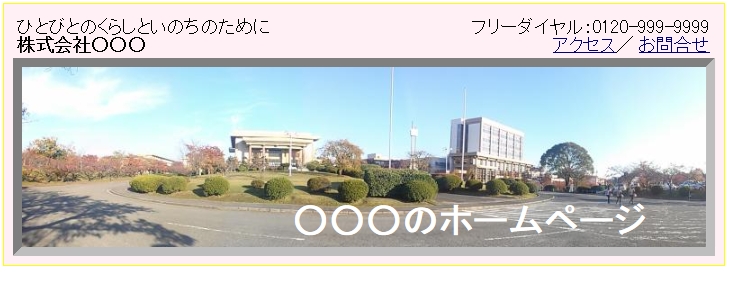
[サンプルのブラウザ表示結果] ※上記ヘッダー表示サンプルと合わせた結果

行っていることは単純で、<div>タグでメインビジュアルボックスを作り、その中にウェブサイトタイトル名を見出しタグ<h1>で囲んで表示し、CSSでスタイル適用している、というだけです。CSSの内容は、サンプルのコメントの通りですが、最初にclear:
bothしているのは、CSSファイル内で、#mainvisualボックスの前に登場する#setsumeiボックスにおいて、浮動化float:
left(ボックスの左寄せ、後続右回り込み)が設定されているため、これを解除するためです。また、横幅=写真の領域を760pxにしているのは、ウェブページの実装(1)の資料で指定したページ全体領域の親ボックス<div
id="container">の横幅を780pxに設定しているためで、この780pxから枠線の太さ10px(左右で20px)を差し引いた長さが760pxということです。
ただ、このサンプルですと、文字が左上隅に寄ってしまっていますし、ID領域の「株式会社○○○」と近いうえに文字サイズも同じで、あまり格好よくありません。そこで、「○○○のホームページ」というサイトタイトルをメインビジュアル領域の右下の方に移動させ、文字の色とサイズを変えたいと思います。
[CSSサンプル]
#mainvisual {
clear: both; /*回り込み効果をクリア*/
width: 760px; /*横幅を770ピクセルに*/
height: 200px; /*高さを200ピクセルに*/
background-image: url("画像ファイル名");
border: 10px inset white; /*枠線太さ10ピクセル、枠内窪み、白色*/
}
#mainvisual h1 {
font-size: 40px; /*フォントサイズを40ピクセルに*/
color: white; /*文字色を白色に*/
position: relative; /*表示位置を親ボックスに対する相対位置で指定*/
top: 150px; /*表示位置を元表示の場所から150ピクセル下に*/
left: 300px; /*表示位置を元表示の場所から300ピクセル右に*/
}
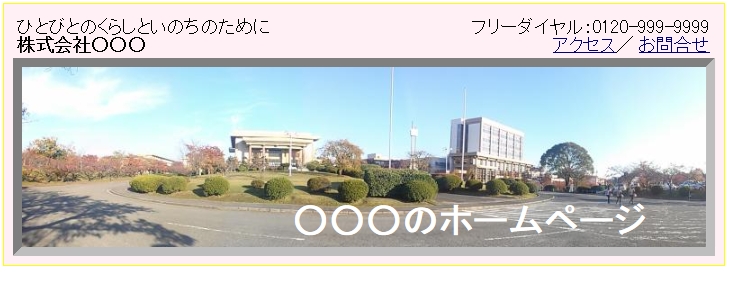
[サンプルのブラウザ表示結果]

格好よいかどうかはさておき、サイトタイトル文字列「○○○のホームページ」の表示が変わりました。CSSでは、#mainvisualボックス内の<h1>タグに対し、文字を白色で40ピクセルに指定し、positionプロパティで表示位置を、本来表示される場所からの相対的な位置(relative)で指定しています。この修正前のサンプルでは、メインビジュアル領域の左上に表示されていましたが、その元の場所を基準に、下方向へ150ピクセル、右方向へ300ピクセル移動した位置に、<h1>タグで囲まれた文字列を表示しています。positionプロパティの詳細については、こちらを参照してください。
|