HTMLとCSSで作るウェブサイト作成入門デバッグの方法 動画解説を見る
HTMLやCSSや、その他の言語のプログラミングを行っていると、思うように処理されなかったりエラーが出たりすることが必ずあります。その原因としては、プログラムは文法的に間違いなく書かれているものの仕様や設計が間違っているために思い通りに処理されない「論理エラー」と、プログラムの命令のスペルを間違えたり、書くべき記号や値を書き忘れたりすることによって発生する「文法エラー(シンタックスエラー)」があります。このような、エラーを解消するために、プログラムを直すことをデバッグと言います。 ●目でよく見て確認する ひとつめは、よく見て確認する方法です。当たり前と思うかも知れませんが、これが基本です。HTMLやCSSを書いている場合によくあるのは、次のようなミスがよくあります。
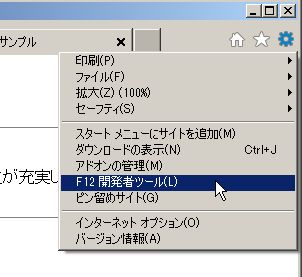
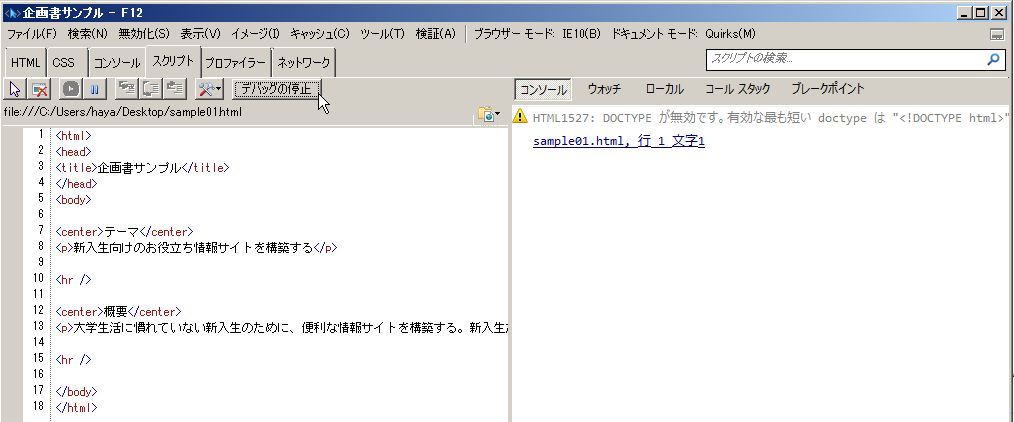
Terapadのようなエディタでは、空白やタブ、改行など、印刷した場合には通常表示されない文字を表示させる機能がありますし、HTMLのタグやCSSの括弧などを色を変えて示してくれる機能もありますので、これらを利用すると、上記のようなミスを見つけやすくなります。 ●開発者ツールの利用 ふたつめは、開発者ツールの利用です。開発者ツールとは、インターネットエクスプローラにある開発者向けのサポート機能です。別のブラウザにも名前は異なりますが同様の機能があります。インターネットエクスプローラの場合には、設定ボタンをクリックすると、[F12 開発者ツール]というメニューを選択できます。クリックして開いた画面で[デバッガー]をクリックすると問題点を表示してくれたり、ソースコードをわかりやすく表示してくれたりします。古いバージョンの場合は、[スクリプト]タブ→[デバッグの開始]をクリックするなど多少操作が異なります。下に示した画像は古いタイプのものです。いずれにせよ、開発者ツールも使うと早く問題を見つけられるかもしれません。
●コメントアウトで絞り込む
最後は、コメントアウトで絞り込む、です。コメントは、プログラムの内部にメモを書き残すような機能です。HTMLの場合は、コメントタグ<!--と-->で囲まれた部分、CSSの場合は、/*と*/で囲まれた部分がコメントになります。コメント部分には何を書いてもよく、プログラムの一部をコメントタグによって囲めば、囲まれた部分のプログラムは、コメントと見なされて処理されません。このように、コメント機能を使って、プログラムの一部を処理対象から外すことを、コメントアウトと言います。例えば、エラーが出たり正しく動作しないプログラムの問題点を探すときに、プログラムの後半半分をコメントアウトして実行する、ということをします。もしエラーが出なくなれば、コメントアウトした部分(後半半分)にミスが含まれていることになりますし、エラーが出れば、コメントアウトしていない部分(前半半分)にミスがあることになります。少しずつコメントアウトする部分を広げていけば、やがてエラーになっている部分が残りますので、ミスが見つかる、というわけです。 |
|